Trump may not be occupied from now on, so maybe he can entertain you!
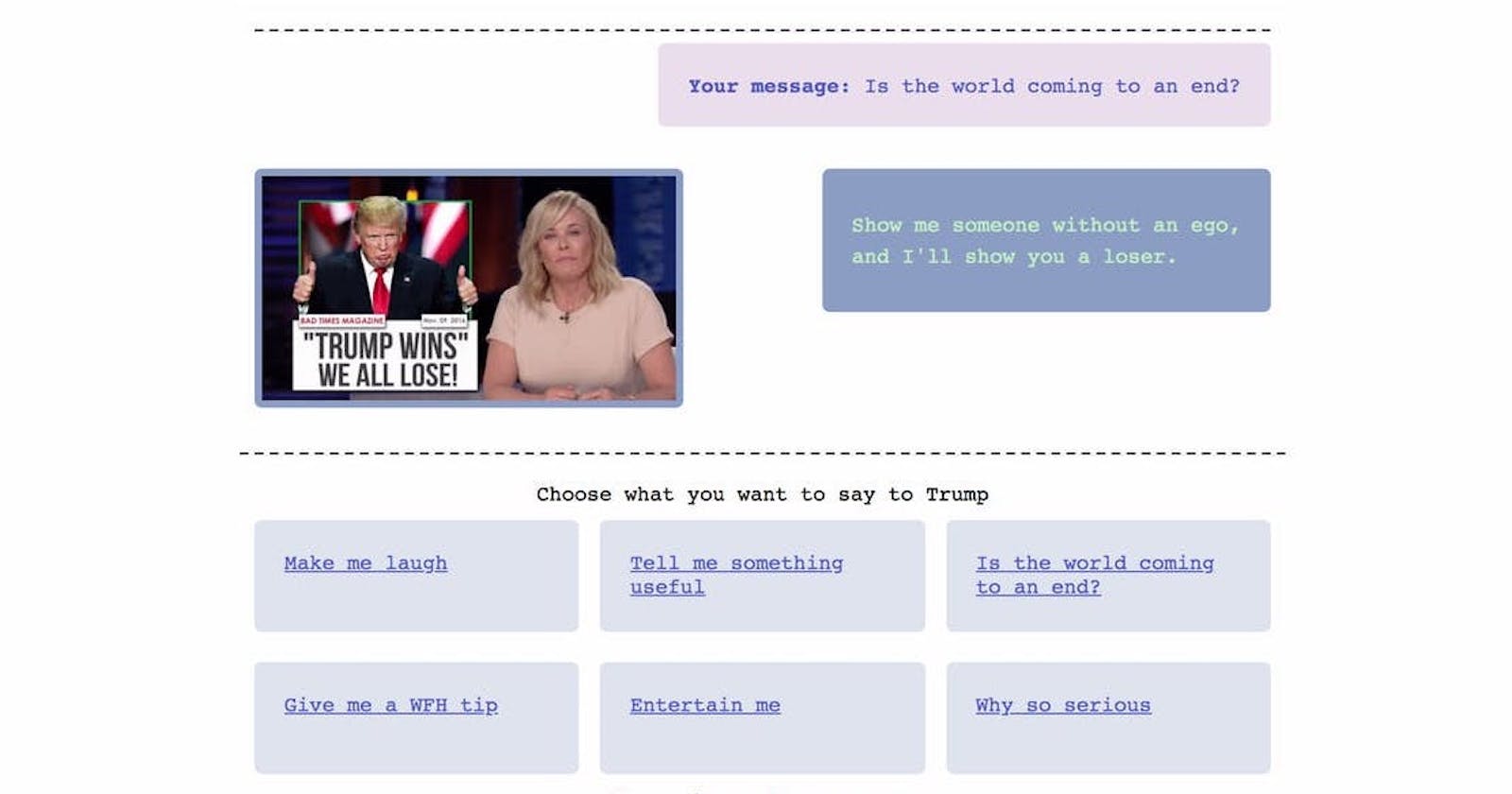
I built a fun side project in 4 hours: TRUMP CHATBOT
How it works
- 6 options to choose from or type a custom message
- Trump replies back with an awesome, beautiful, best quote picked randomly
- Trump also gives you a helpful WFH tip at times ;)
- When Trump is out of responses, chat reloads
Back to Basics - Plain CSS + JS + jQuery
Wanted an interface that is:
- Fast
- Looks clean
- Gives a hackerish feel (no modern UIs)
So, wrote CSS & JS from scratch. No frameworks, only a bit of jQuery to make life easier :)
Adding delays to give a realistic feel
Explicit delays when you enter a message or after you choose an option
Similar delay before Trump responds
Logging key events & scrolling to current message
Added key events so you can chat without using mouse
Used jQuery animate to scroll to the current message

I write regularly about tech, products, startups on Twitter. You can follow my updates there.